HEARMONY
Discipline
UI Design, Branding
Timeline
2 weeks
Tools
Figma, Illustrator
Hearmony is a comprehensive stress management solution designed as my final project for UC Berkeley’s INFO 265: Interface Aesthetics course. In this graduate-level course, I was able to push the scope of my design to enhance user well-being.
The project involved creating a cohesive brand identity, developing a wearable device to monitor stress levels, and designing an intuitive mobile app to help users manage and reduce stress in real-time.
UI & Screens
Typography
Cultural Sensitivity: Hearmony aims to be culturally inclusive by focusing on universal experiences of stress and the desire for relaxation and calm. The design avoids specific cultural symbols or references that might exclude or alienate certain groups. Instead, it prioritizes a universal visual language of nature and organic shapes that can be easily understood and appreciated across different cultural backgrounds.
Gender Sensitivity: Hearmony is designed to be gender-neutral and inclusive, with the app and wearable prioritizing functionality and effectiveness over gendered aesthetics. While earrings are traditionally seen as feminine accessories, the chunky cuff design and metallic finish provides an option that appeal to people of all genders. It can be worn as a fashionable piece of statement jewelry, alongside it’s functional stress relief technology!
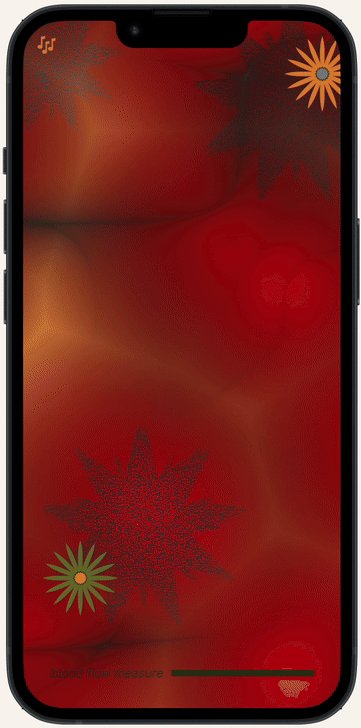
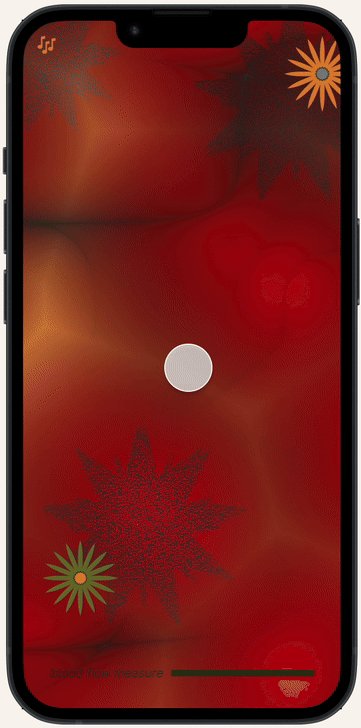
‘Stressed’ Screen
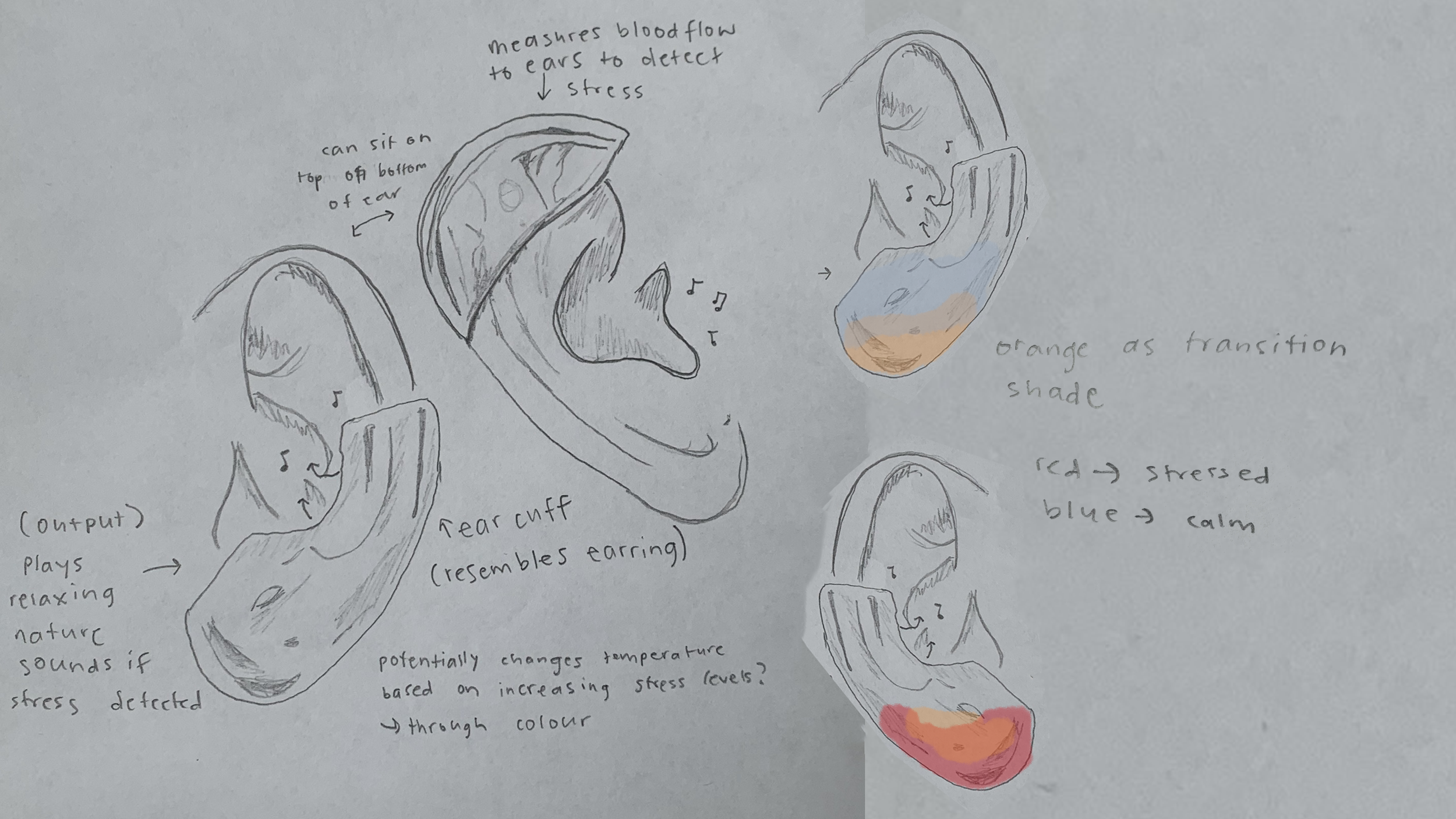
Wearable Design
Mood Boards
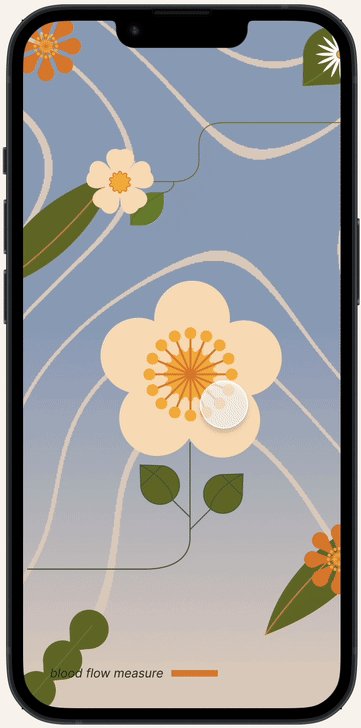
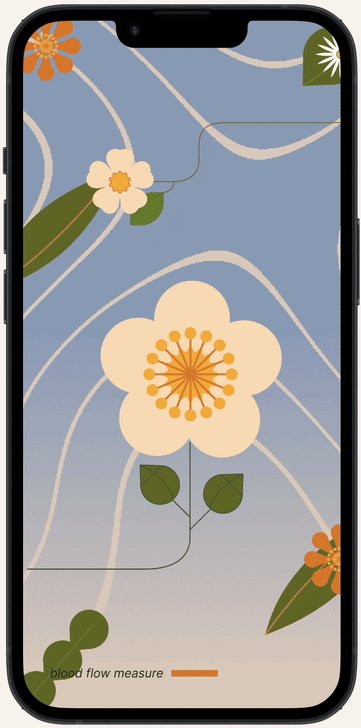
‘Calm’ Screen